Have you ever ask yourself about the best practices for your front-end? What can you do without any damage to the website’s performance? Front-end development involves more than writing clean code.
Here are some front-end tricks that developers must know for HTML, CSS, and JavaScript.
HTML TRICKS
Datalist element
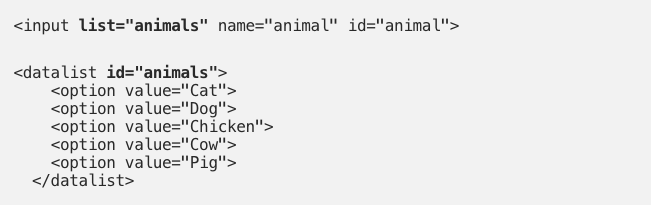
Usually, this element is not used that much for no reason. The <datalist>tag provides an “autocomplete” feature for <input> elements. As a result, you will see a drop-down list with your pre-defined options.
Example:

Above, the <datalist> id attribute in bold must be the same as the list attribute of the <input>.
Indentation
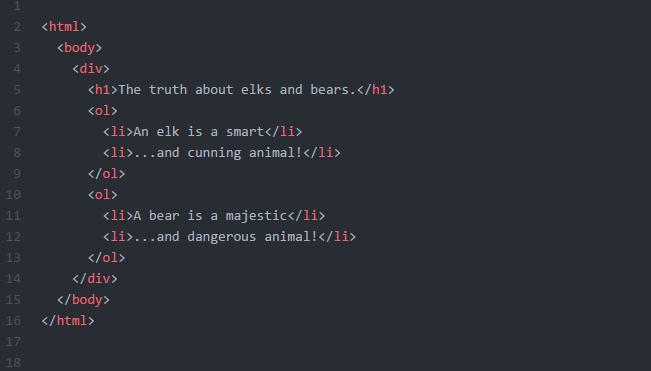
It uses as a visual representation of the nested elements. Your most recent open and close tags are placed to ensure your code operations. Also, you can even add a blank line to separate large code blocks. All of these bring up an organized view, as you can see in the image below.

Class and ID Names
By using these names, you can get practical and relevant HTML practice since this class of attribute uses to define a specific element style. Indeed, class attributes reuse between multiple elements, which allow them to carry identical modifiers.
Besides, an ID tag handles a specific variable and sometimes use alongside a class attribute. Since IDs assign to one specific element, they never are reused.
CSS TRICKS
Writing mode
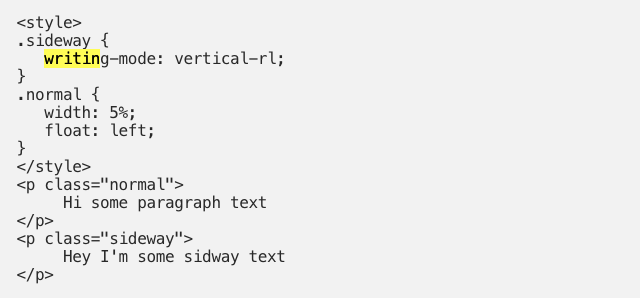
It is known as a powerful CSS property because it allows you to put the text vertically; for example:

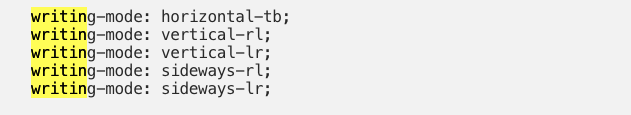
Also, the write-mode property has other possibilities:

Inline Style
CSS is written in a different CSS file with the .css file extension. Indeed, inline style is a CSS sheet include on an HTML document. This practice must be avoided when you are writing HTML and CSS code.
Web developers should use inline styles in the following cases:
- HTML Email
- Content Management System Content (WordPress, Drupal, etc.)
- Dynamic Content
- Older Websites
CSS Reset
As you know, each browser has its style by default. A CSS Reset is a practice that resets all the styling from the ground up. In fact, CSS Reset is a set of rules that reset the styling of HTML elements to a baseline. It will allow every single browser to have all its styles reset to null.
JAVASCRIPT TRICKS
Name variables
You always use variables names that make sense. For instance, by grabbing an ID element from the HTML file, you have to store in a variable.
Developers use a writing practice called camelCase. It involves writing each word or abbreviation in the middle of phrases without any spaces or punctuation.
Private Instance Fields
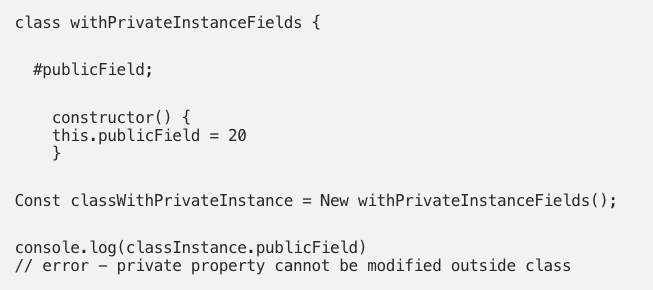
Usually, they appear next to a #, for example:
#onePrivateInstanceField = 20;
These fields enforce a class encapsulation. With this process, you can use private instance fields to encapsulate and hide your information. It will make it inaccessible outside its scope.

Indications
You should always use indications for functions, objects, and conditions to make it easier to read from the other parts of the code.
CONCLUSION
The list from above might not be the most practical but not use enough in the front-end development. Indeed, it can help you to improve your front-end skills. Above all, developers at Glajumedia can give you that peace of mind by expanding your front-end tricks.